transform
- 浏览器支持
- 定义和用法
- translate位移函数
- rotate旋转函数
- scale缩放函数
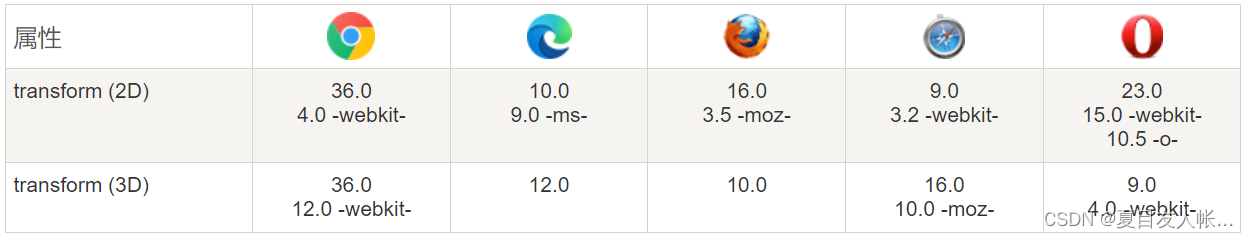
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

定义和用法
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
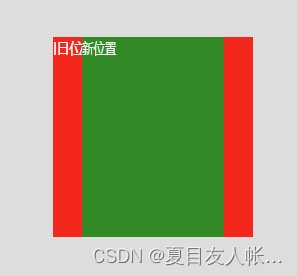
translate位移函数
translate 的作用就是平移,参考自己原本的位置来平移。
| 值 | 描述 |
|---|---|
| translate(x,y) | 定义 2D 转换,相当于水平平移+垂直平移 |
| translate3d(x,y,z) | 定义 3D 转换,相当于水平平移+垂直平移+放大 |
| translateX(x) | X 轴的平移,水平方向平移 |
| translateY(y) | Y 轴的平移,垂直方向平移 |
| translateZ(z) | Z 轴的平移,相当于放大 |
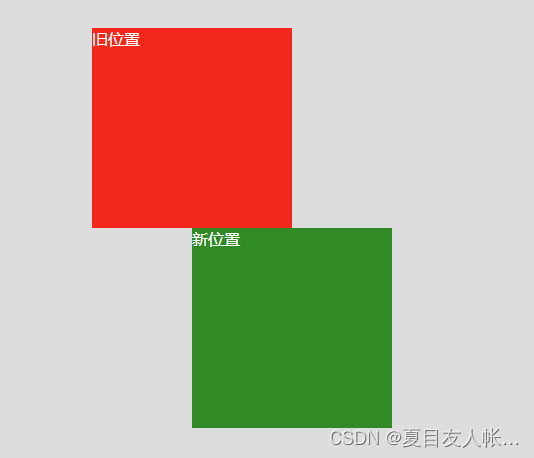
1.transform: translate(100px, 200px);
实际上是水平向右平移100px,垂直向下平移200px。

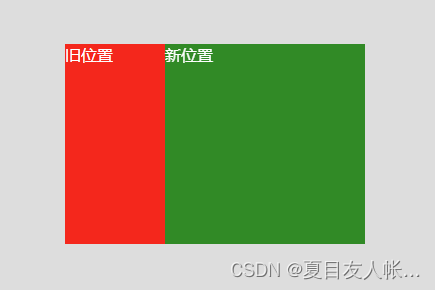
2.transform: translateX(100px);
实际上是水平向右平移100px。

3.transform: translateY(200px);
实际上是垂直向下平移200px。

rotate旋转函数
rotate的作用就是旋转,旋转该元素,配合着transform-origin属性,transform-origin是设置旋转点的。(没有设置transform-origin 属性也可以,只不过是根据该元素的中心点旋转,也就是center center)。
| 值 | 描述 |
|---|---|
| rotate(angle) | 定义 2D 旋转 |
| rotate3d(x,y,z,angle) | 定义3d旋转 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转 |
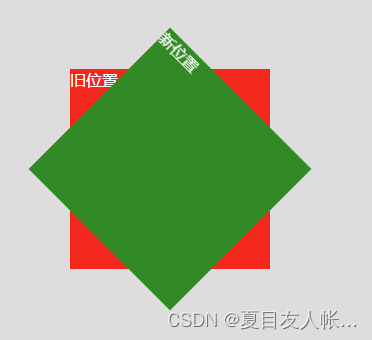
1.transform: rotate(45deg);

2.transform: rotateX(45deg);
rotateX() 方法使元素绕其 X 轴旋转给定角度。

3.transform: rotateY(45deg);
rotateY() 方法使元素绕其 Y 轴旋转给定角度。

4.transform: rotateZ(45deg);
rotateZ() 方法使元素绕其 Z 轴旋转给定角度。

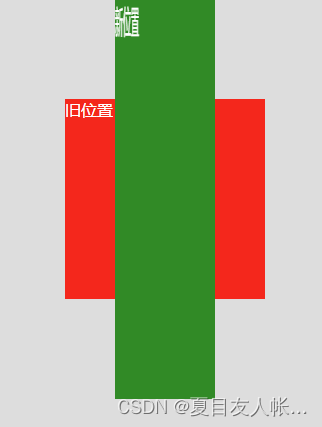
scale缩放函数
scale的作用就是缩放,定义倍数缩放,>1 放大, <1 缩小,默认值是 1。
| 值 | 描述 |
|---|---|
| scale(x,y) | 定义 2D 缩放转换 |
| scale3d(x,y,z) | 定义3d旋转转换 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换 |
1.transform: scale(0.5, 2);
水平方向缩小两倍,垂直方向放大两倍








![【Linux】-Flink分布式内存计算集群部署[21]](https://img-blog.csdnimg.cn/direct/1cfd6afff5154bdfa0d8b84b1fc8c802.png)